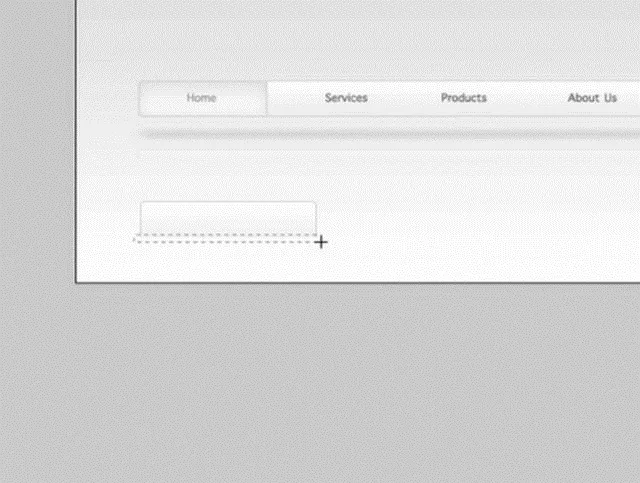
In this software tutorial video you will see how to design a Web 2.0 Style Menu Bar with lights and shadows using Photoshop. Good for websites or graphic design projects, this tutorial will show you how to create Web 2.0 style images in Photoshop.

Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.


















Comments
Be the first, drop a comment!