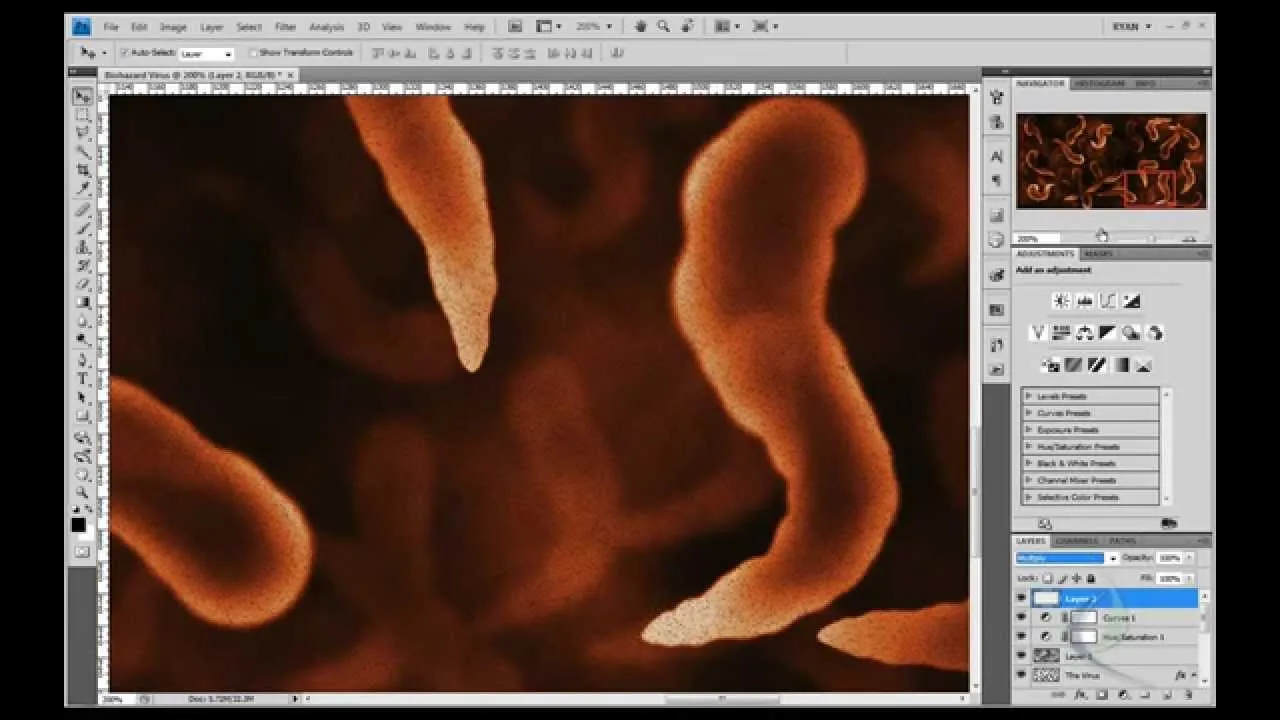
This video shows the process of making animations in the image program Photoshop. It shows users how to open up and navigate the animation dialogue box in Photoshop by adding frames with variations on the image to be animated, with attention to using as many frames as needed to ensure a "clean" looking animation (one that is not jumpy but rather has smooth transitions). In closing, the instructor shows its viewers which options to select on the animation settings (particularly noteworthy is to save it as an image/.gif file). The instructor ends by recommending Adobe Flash for users that wish to create more complicated animations than a standard banner or flashing icon. Viewers of this how-to-video will benefit by quickly learning how to make a standard animation. It is easy to follow along and also easy to mimic.
Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.


















Comments
Be the first, drop a comment!